部落格建置過程3 - 安裝Nginx
使用 nginx 當做Server的第一線
Nginx(唸法是engine-X)是一個俄國人開發的HttpServer,跟
Apache有類似的作用,都是可以用來當作一台伺服器或是一個服務的架構上的第一線,在那邊可以做reverse proxy,轉址,load balance...等等很多事。試想看看,我們的server現在只有一台,之後我們也會為它綁定
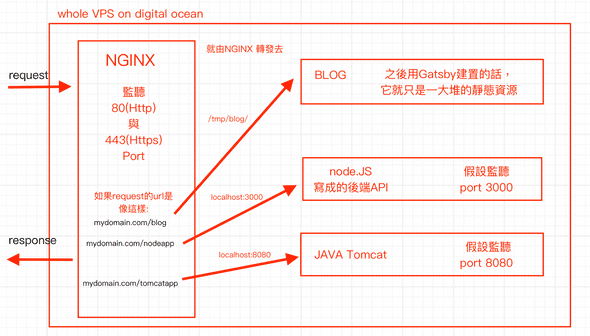
網域(domain),雖然現在我們只有要寫部落格,但是之後我們可能會在這台Server上放node.JS的後端程式,JAVA的後端程式...等等,我們必須要有一個類似分派器(dispatcher)那樣的東西來幫我們分派我們所建構出來各式各樣的程式,但是對外又只對外開放一個窗口,這個窗口在這邊就是Nginx。千言不如一圖,簡單來說就是像下面這樣:
 我們讓
我們讓Nginx監聽server上HTTP跟HTTPS各自的預設port號,每個request進來到我們的server,不在網址上輸入port號的情況下,全部會被Nginx接起來,再由我們寫在Nginx的設定檔來設定什麼樣的情況下,該導去哪個程式。之後我們也會為我們的server申請
SSL證書,讓別人連我們的server都是走HTTPS連線,那這個SSL證書會放在哪裡呢?看到這裡就已經有答案了吧,沒錯,既然Nginx是我們的Server的第一道關卡,那我們的HTTPS當然也就會跟它有關係,透過Nginx幫我們轉址,我們的server上的所有服務別人都可以透過HTTPS連線進來,再由Nginx幫我們分派(dispatch)。
在CentOS7上安裝Nginx
- 注意我們的OS版本是
CentOS7,不同的OS,安裝方法可能會有點不一樣。
寫一個nginx.repo file來讓yum能夠順利下載Nginx
yum是CentOS上的依賴管理工具。- 首先我們要先在
/etc/yum.repos.d這個資料夾底下,創一個叫nginx.repo的檔案,yum會根據這個檔案裡的內容來幫我們下載 安裝Nginx時會用到的所有東西
sudo vi /etc/yum.repos.d/nginx.repo在這個檔案裡貼上底下這些內容,然後:x離開。
[nginx]
name=nginx repo
baseurl=http://nginx.org/packages/centos/7/$basearch/
gpgcheck=0
enabled=1下載, 安裝, 啟動
- 之後就可以順利地請
yum幫我們下載並安裝nginx
sudo yum install nginx- 畫面上的文字跑完就是安裝完了。再啟動它
sudo systemctl start nginx 設定防火牆
- 接著要開放防火牆上的
HTTP跟HTTPS,CentOS7上內建的防火牆已經變成firewalld而不是iptables,所以要注意底下的操作都是針對firewalld的 依序執行這三條指令,代表將firewalld底下的public區開放http(80),與https(443),然後重啟firewalld
sudo firewall-cmd --permanent --zone=public --add-service=http sudo firewall-cmd --permanent --zone=public --add-service=httpssudo firewall-cmd --reload- 也不要忘了,設定好firewalld在Server一啟動時就會執行
sudo systemctl enable firewalld將Nginx設定為開機時會自動啟動
- 再來我們要設定在這台主機每次只要重啟時就會自動執行
Nginx,作為一個daemon,讓它會在OS底下常駐。
sudo systemctl enable nginxHello Nginx
但是...這好像沒什麼用...??
###指定我們想呈現的頁面
- 我們希望來訪問我們的網站的人是看到我們想讓它看到的頁面,而不是Nginx的歡迎頁面,所以Nginx一定有一個地方可以讓我們設定直接訪問我們的網站之下的狀況會看到什麼東西的一個地方。
- 這個設定檔就在
/etc/nginx/conf.d/default.conf - 順道一提,Linux世界裡,跟設定檔有關的東西幾乎都是在
/etc底下 - 用文字編輯器打開這個設定檔
sudo vi /etc/nginx/conf.d/default.conf - 找到Server區塊底下的
location /
server {
....省略
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
...省略
}location是Nginx設定檔裡的一個指示(directive),後面的/代表root route,也就是如果網址是輸入http://您的VPS主機的IP/這樣的狀況下,會顯示什麼頁面,root指的是資料夾路徑,
index設定著那個資料夾底下的哪個檔案要當作目標頁面。
Server上的/usr/share/nginx/html/index.html就是我們剛剛看到的那個Nginx預設的歡迎頁面,所以我們只要把這個地方改成我們想要放的html檔案的位置就可以呈現出我們想要呈現的頁面了。
- 換位置的時候要注意以下幾點:
- 要確定那個資料夾是nginx這個使用者(當安裝完Nginx之後,我們的Server裡就多一個叫nginx的使用者了)有讀的權限,所以存取權限至少要是
755。 - 因為這樣的原因,我會建議把那個用來放html檔案的目錄設在
/usr或/opt底下 - Nginx的設定檔,任何一行設定,注意都必須有
;結尾。
- 要確定那個資料夾是nginx這個使用者(當安裝完Nginx之後,我們的Server裡就多一個叫nginx的使用者了)有讀的權限,所以存取權限至少要是
確認我們修改的設定正不正確
如果/etc/nginx/conf.d/default.conf裡,設定有錯誤,比如說 少分號, 大括號沒有成對, 關鍵字打錯....都會讓Nginx無法重新啟動,還好Nginx有提供我們一個指令,能幫助我們檢查設定檔是否正確:
sudo nginx -t請Nginx重新讀取設定檔
修改完設定後,要請Nginx重新讀取設定檔,新的設定才能生效。
sudo systemctl reload nginx做完以上的事情之後,都沒做錯的話,應該就能看到我們指定的頁面了
...什麼,你說看不到?那就查查Nginx的error log吧:
把log印在console上:
sudo cat /var/log/nginx/error.log或是讓它持續更新:
sudo tail -f /var/log/nginx/error.log按下
ctrl+c即可停止。一頁一頁看:
less /var/log/nginx/error.log按下
G(shift+g)可跳到最尾端,u往上一頁,d往下一頁,q離開
下面列出幾個我有遇到過,然後在error.log裡看到的問題
- 502 bad gateway , upstream permission denied:
先停用SELinux